Case
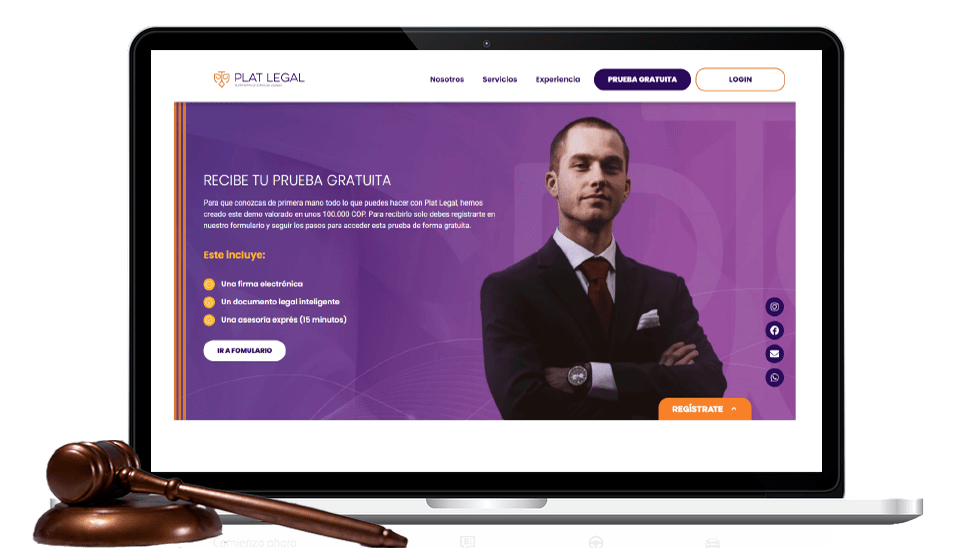
Building a landing page to offer free trials for a digital service is a key strategy for turning visitors into potential leads and, ultimately, customers. This was the approach for Plat Legal, a Colombian law firm providing tailored legal solutions through its website.
Goals
- Lead visitors to register for a free trial of our services.
- Maintain brand visual identity consistency with the existing website.
- Showcase all the firm’s services in a dynamic way.
- Ensure a smooth connection between the landing page and the website’s login page.
Execution
A landing page is a standalone web page designed to convert visitors into leads (potential clients).
That’s why creating one to offer free digital service trials is a highly effective tactic for generating interest, demonstrating the service’s value, and segmenting the target audience.
The development of this landing page for Plat Legal was part of a paid media strategy led by our Media Team. We collaborated to maximize traffic conversion into tangible results for the brand.
One challenge the UX/UI and Engineering teams faced was organizing and dynamically presenting a large amount of information on the site.
To create a content-rich site without making it feel overwhelming or dull, we focused on the following:
- Information Structure: Using a content hierarchy (establishing relationships of importance and subordination between various content elements like titles, subtitles, paragraphs, images, and links), we divided the page into sections that allowed us to organize the information clearly and coherently.
- Visual Breaks: These are design elements used to separate different sections of content, improving readability and enhancing the user experience while reducing visual fatigue.
Examples include whitespace, dividing lines, images, bullet points, and color blocks during navigation.
- Design System: The information and graphics on this landing page are part of the design system we created for Plat Legal. This standardization of elements and rules ensures consistency and coherence in the look and functionality of the page, including typography, color palette, icons, spacing, layout, and other visual aspects.
- Dynamic Elements: In web development, dynamic elements refer to components of a webpage that adapt and change in response to user actions.
Technologies like JavaScript and AJAX make it possible to create interactive, personalized web pages.
Final Outcome
You can see the structure created by the UX Writing team, the user experience designed by the UX/UI team, and the development by the Engineering team at https://soluciones.platlegal.com/.